Cochl.Sense Notification 안드로이드 버전이 출시되었습니다!
많은 분들이 기다려주셨던 Cochl의 앱이 플레이스토어에 드디어 출시 되었습니다. 이번 앱 출시는 Cochl에게 있어서 굉장히 특별한데요, 기존에 웹으로만 볼 수 있었던 대시보드 기능을 이제는 모바일로 더 간편하게 확인할 수 있으며 다양한 인사이트를 쉽고 빠르게 확인할 수 있기 때문입니다. 앱이 출시되기까지의 과정도 흥미롭지만, 이 앱이 탄생하기 까지 노력해주신 분들의 이야기도 놓칠 수 없죠!
그래서 오늘은 앱 출시까지 열심히 노력해주신 Cochl의 모바일 개발자 Quentin과 UX/UI 디자이너인 지은님을 모시고 앱이 릴리즈 되기까지의 여정을 나눠봅니다. 태어난 나라도, 하는 일도, 모국어도 전~혀 다른 두 분이 어떻게 ‘잘' 일할 수 있었을까요? 그 비결은 아래 인터뷰에서 확인하실 수 있습니다.
[  아래 내용이 궁금하신 분들께 추천드려요]
아래 내용이 궁금하신 분들께 추천드려요]
•
스타트업에서 디자이너와 개발자가 일하는 방법
•
외국인 팀원과 영어로 소통하며 일하는 방법
Quentin (좌) & 지은 (우)
Q. 안녕하세요 :) 바쁘신 와중에 인터뷰에 참여해주셔서 감사합니다! 간단한 본인 소개 부탁드려요.
Quentin: 안녕하세요, 저는 Cochl에서 모바일 개발을 맡은 프랑스에서 온 Quentin입니다.
지은: 안녕하세요, 저는 Cochl에서 UX/UI 디자이너로 일하는 한국인 신지은입니다.
Q. 드디어 많은 분이 관심을 가져주셨던 안드로이드 앱이 출시되었어요. 기존에는 웹에서만 확인할 수 있었던 프로젝트 대시보드를 이제는 모바일로 쉽고 빠르게 확인할 수 있는데, 어떻게 앱을 개발하게 되었나요? 그 탄생 비화가 궁금합니다.
지은: 처음에는 웹 대시보드에서만 Cochl.Sense가 수집한 결과를 알 수가 있었어요. 다만 사용자의 편의성을 생각해 보았을 때 웹 대시보드에서 모니터링하는 정보를 원격으로도 확인할 수 있다면 사용성을 증대할 수 있지 않을까? 하는 개인적인 인사이트가 있었습니다. 비즈니스팀에서도 외부 행사에 참여하거나 부스를 운영할 때 찾아오시는 분들이 모바일 버전은 없는지 많이 궁금해하신다는 의견을 전달해주기도 했고요. 그런 요구사항이 맞물려서 혼자 모바일 앱 화면을 그려 나갔습니다.
Quentin: 맞아요, 제가 Cochl에 입사하게 되고 니즈를 해소하기 위해 22년 하반기 동안 함께 작업했습니다. Cochl 입장에서도 처음 만드는 앱이기에 정말 맨땅에 헤딩하는 심정으로 만들어 나가기 시작했고, 저희의 생각이 잘 반영된 앱을 완성하게 되었습니다.
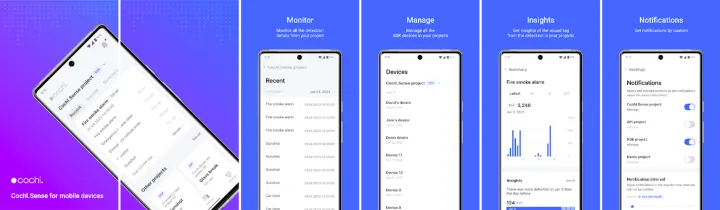
Q. 오, 그렇다면 모바일 앱 자랑을 안 들어 볼 수 없을 것 같아요. Cochl 모바일 앱에선 어떤 기능들을 사용해볼 수 있나요? 두 분이 가장 신경 쓴 부분이 있다면 어떤 부분일까요?
Quentin: 저는 사용자의 편의성을 고려했어요. 웹 대시보드에서 생성한 프로젝트를 모바일로 모니터링 할 수 있다는 점이 핵심 기능입니다. 기존에는 프로젝트의 결과를 확인하기 위해서는 무조건 웹으로 접속해야 했어요. 앱에서는 본인이 선택한 sound tag에 대한 푸쉬 알림도 받을 수 있어서 더 손쉽고 빠르게 업데이트되는 내용들을 받아볼 수 있습니다.
지은: 저는 사용자들에게 필요한 정보를 정확하게 전달하는 것을 잘 표현해보려고 했어요. 앱에서는 프로젝트의 결과 요약을 더 상세하게 받아볼 수 있어요. 특정 기간을 선택해 결과를 확인할 수 있어 가령 지난주의 결과와 이번 주의 감지된 데이터를 비교해볼 수 있고, Edge SDK 프로젝트가 있다면 디바이스 관리와 각 디바이스별 감지 결과를 확인할 수 있습니다. 이와 같은 기능을 바탕으로 유저들이 더 풍부한 정보를 갖고 의사결정을 할 수 있다면, 더 많은 분이 저희 앱을 사용해주시리라 생각해요.
Q. 기존에 Cochl.Sense 유저분들께 알려드릴 수 있는 앱 사용 꿀팁이 있다면 무엇일까요?
Quentin: 음, 플레이스토어에서 별점 5점을 남겨 주신다면 숨겨둔 기능을 사용하실 수 있습니다! 는 장난이고, 사실 앱 사용 꿀팁이 존재하진 않아요. 저희가 만들면서 중요하게 생각했던 부분이 별도의 튜토리얼이나 안내 없이도 사람들이 직관적으로 사용하게끔 하는 것이었거든요.
지은: 앱의 경우 위에서 말한 것처럼 웹 대시보드에서 생성한 프로젝트를 모니터링하는 게 메인이라 웹을 먼저 써보고 앱을 쓰신다면 편리함을 더 잘 느낄 수 있으실 거예요! 웹 대시보드와 seamless 한 경험을 주고 싶었고, 어떤 정보를 가장 앞단에 보여줘야 할지, 어떤 정보가 사용자에게 제일 중요할 것 같은지 고민해가며 UX flow를 촘촘하게 만들어 나갔습니다.
Q. 두 분이 굉장히 고심해가며 만들어 나간 게 보이네요. 앞서 맨땅에 헤딩하듯 앱을 만들어 나갔다고 해주셨는데, 앱을 출시하기까지의 여정은 어떠했나요?
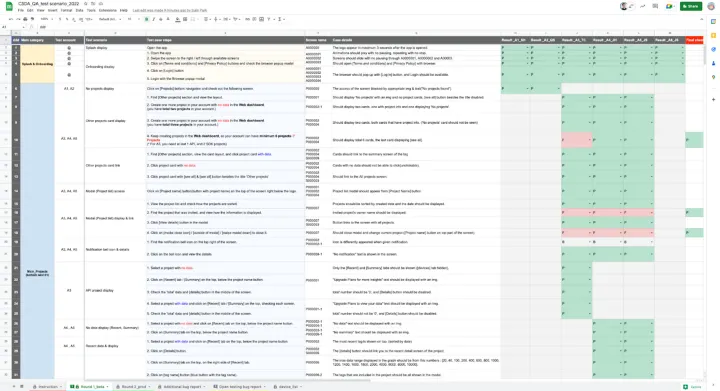
열일의 증거물!
Quentin: 해야 할 일이 엄청나게 많았죠. 이미 만들어진 걸 수정하는 게 아니라, 아예 처음부터 시작해야 했기에 더 많은 것들을 고려해야 했어요. 기획과 구현이 거의 비슷한 시간과 노력을 들여서 이뤄졌습니다. 기획하고, 디자인하고, 개발하고, QA 해 나가는 과정이 매주 이뤄졌죠. 뫼비우스의 띠 같은 시간이었다고 이해해주시면 빠를 것 같아요.
지은: 2주에 한 번씩 미팅을 잡았고, 한 번 미팅할 때마다 최소 2시간 이상은 했던 것 같아요. 둘이서 앱에 들어갈 기능들의 우선순위를 정하면서 많은 것들을 쳐냈어요. 가장 필요로 하는 기능이 무엇인지를 다루는 데 초점을 맞췄고, 그 부분을 강조하기 위해 디자인도 단순하고 직관적인 부분을 강조했습니다. 여러 레퍼런스를 찾아보며 디자인을 다듬어 나갔고, QA를 진행하면서 더 꼼꼼하게 놓친 부분이 없는지 체크했습니다.
Quentin: 사실 스트레스가 없었다고 말할 순 없지만, 그만큼 얻은 것도 많았어요. 베타 버전으로 1차 QA를 진행하고, 실제 버전으로 2차 QA를 진행했는데 QA를 위한 QA 문서를 만든 건 처음이었거든요. 만들 때는 진짜 이걸 어떻게 만들어야 하지, 이런 내용이 들어가는 게 맞을까 생각했는데 만들고 나서는 진짜 백 점짜리 QA 문서가 되어주었습니다.
지은: Quentin이랑 함께 만든 QA 문서를 바탕으로 실제 QA를 진행했을 때 받은 피드백을 보면, 모두 QA 문서가 너무 잘 짜졌다고 칭찬해주셔서 둘이서 엄청나게 뿌듯해했어요. 또 피드백 내용도 봤을 때 저희가 우려했던 버그나 결함은 없었기에 둘 다 한숨 돌렸죠.
Q. 두 분 다 어떻게 보면 새로운 도전을 해본 거고, 그 과정에서 진짜 많은 것들을 배울 수 있었을 것 같아요. 사실 쉽지 않은 일이었는데, 이번 프로젝트를 진행하면서 어려운 점이 있었다면 어떤 점이었나요?
지은: 개발자와 둘이서 새로운 것을 만들어 내는 프로젝트인데, 심지어 그 개발자가 외국인에 영어로 의사소통을 해야 한다? 쉽지 않았습니다. 사실 이런 경험을 해본 주니어 디자이너 저밖에 없지 않을까요? 상위 1퍼센트의 경험이라고 강조하고 싶습니다. 첫 미팅 때 제가 생각했던 앱의 모습이나 기획 의도 등에 대해서 설명해야 했는데 내용은 정말 간단했지만, 영어로 설명하려니 정말 말이 나오지 않더라고요. 그때 quentin에게 미안하단 말을 거의 숨 쉬듯이 했던 것 같아요. 처음엔 정말 막막하고 답답했지만, 이제는 영어로 소통하는 거 자신 있어요! Quentin이 제가 서투르게 말해도 찰떡같이 알아 들어줘서 그런 걸 수도 있지만요.
Quentin: 저는 좀 더 개발적인 내용이긴 한데 아키텍쳐를 짜는 게 쉽지 않았어요. 백엔드 단에서 고려해야 하는 부분이 많기도 했었고, 실제 구동했을 때 로딩이 너무 오래 걸리거나 연동이 잘되지 않으면 사용자 관점에서 굉장히 불편함을 느끼니 애초에 구조를 잘 짜둬야 했거든요. 어떤 부분을 클릭했을 때 결괏값을 어떻게 불러올 것인지를 많이 고민해보고, 후에 다른 기능을 덧붙이더라도 꼬이지 않게끔 만드는 데 집중했어요. 견고한 아키텍쳐를 설계하는 게 개발자로서 가지는 제 신념 중 하나거든요.
Q. 추가 기능하니까 여쭤보지 않고 넘어갈 수 없는 질문이 있죠. 다음 업데이트는 무엇인지 살짝 귀띔해주실 수 있나요?
Quentin: 당연히 제일 먼저 할 일은 iOS 앱 출시입니다. 사실 안드로이드 버전과 함께 개발은 해나갔지만, 앱스토어에 배포하는 게 플레이스토어에 배포하는 것보다 더 고려돼야 하는 부분들이 많아서 빠른 출시와 피드백을 얻기 위해 안드로이드 앱부터 출시했거든요. iOS 유저이신 분들은 조금만 더 기다려주세요!
지은: 후후, 제가 바로 그 iOS 유저입니다. 저희 앱의 기능 중 하나로 Cochl.Sense로 감지된 소리에 대한 알림을 받아볼 수 있는데, 이 알림을 다른 유저들과 공유하는 기능도 준비 중이에요! 예를 들어 가게를 운영하시는 분이 지금 집에 있는데 가게에 설치해둔 Cochl.Sense에서 유리창이 깨지는 소리가 감지 되었다면 이 내용을 빠르게 가게에 있는 다른 사람에게 공유하고 상황을 파악할 수 있겠죠?
Quentin: 그리고 사용자의 행동에 따른 결과를 보여주는 것도 준비 중이에요. 가령 앱 내에서 ‘복사'라고 적혀있는 버튼을 눌렀을 때 ‘클립보드에 복사되었습니다!’라는 등의 메시지를 사용자에게 준다면 좀 더 사용자 편의성이 올라가지 않을까 생각됩니다.
지은: 전반적인 UI 디자인에 대한 개선도 점진적으로 이뤄질 예정이니 많은 기대 부탁드려요.
Q. 서로와 함께 한 경험, 어떠셨나요? 각자 느낀 부분과 서로에 대한 칭찬을 해주신다면?
지은: 개발 구현이 되는 범위 안에서 최고를 뽑아낼 수 있도록 기획하고 디자인하는 것이 디자이너로서 지녀야 할 역량이라는 것을 배웠어요. 어떻게 하면 특정 리소스 내에서 사용자에게 최적의 경험을 제공할 수 있을까에 대한 고민을 하기 위해선 개발자와 밀접한, 그리고 수많은 소통이 필요하다는 것도 깨달았고요. 언어의 장벽을 극복하고, 소통해나가며, 협업을 진행하는 게 이번 프로젝트로부터 배운 가장 큰 자산이에요. 그리고 저도 많은 개발자분들과 일해본 건 아니지만 Quentin은 굉장히 꼼꼼하고, 디자인적인 부분도 잘 캐치하고 UX에 대한 이해도가 높았어요. 제가 놓친 부분에 대해서도 짚어주는 모습에 디자이너로서 정말 행복하게 일할 수 있었습니다.
Quentin: 저도 협업을 하는 데 가장 기본적이고, 중심이 되는 것은 소통이라는 부분을 느낄 수 있었어요. 2주에 1번씩 만나면서 많은 의견을 나누고 맞춰가는 과정이 사실 서로 다른 언어로 진행하다 보면 쉽지 않았지만, 점점 더 시너지가 나는 걸 느끼면서 앱을 함께 만들어 갔던 것 같아요. 특히나 지은님이랑 함께 일해서 너무 좋았던 부분은 디자이너로서 디자인만 하면 끝인 게 아니라 정말 문제를 해결해나가기 위해 몰입하는 모습을 느낄 수 있었거든요. 저희가 어떤 문제에 부딪힐 때 그 문제를 회피하는 게 아니라, 어떻게 하면 더 최적의 결과를 낼 수 있을까? 이게 최고의 방법이 맞을까? 등을 같이 이야기해나갈 수 있었기에 더욱 완성도 높은 결과물을 만들어 낼 수 있었습니다.
Q. 두 분께 너무 귀중한 경험이 된 것 같아 괜히 제가 더 마음이 뿌듯해지네요. 그럼 이번 앱 출시의 목표가 있다면 무엇일까요?
Quentin: 음, 2023년 내 1,000명 이상이 다운받기? 사실 목표로 딱히 생각해 둔 건 없지만, 열심히 사용자분들의 피드백을 들어가면서 점점 더 발전해나가는 앱을 만들어 나가기! 정도로 할게요.
지은: 저도 유의미한 피드백 받기! 특히 저희 Cochl.Sense를 사용하는 분 중 Enterprise plan을 사용하시는 분들이 더욱 요긴하게 사용하실 수 있을 거예요. 꼭! 사용해 보시고 피드백을 주신다면 더 유용한 서비스를 만들어 나가겠습니다.
이번 앱 출시와 관련된 더 많은 정보는 여기서 확인하실 수 있습니다. 꼼꼼하게 살펴보았지만 저희가 미처 발견하지 못한 버그를 찾아내셨다면, 편하게 support@cochl.ai로 말씀해주시면 감사하겠습니다