인터뷰에 참여한 애수 님 (좌), 지은 님(중간), 효정 님(우)
안녕하세요 
지난주 Cochl이 새롭게 웹사이트를 리뉴얼했습니다. 기존 웹사이트에서 한 걸음 더 나아가 Cochl이 가진 프로덕트와 기술을 보다 user friendly 하게 풀어내는 것에 많은 공수를 들였는데요, 해당 프로젝트를 리딩해주신 프론트엔드 엔지니어 애수님, UX/UI 디자이너 효정님, 지은님을 모시고 웹사이트 리뉴얼에 관한 많은 이야기를 담아보려고 합니다.
어떻게 해당 프로젝트가 진행되었는지, 어떤 과정을 거쳐 탄생하게 되었는지 그 탄생 비화를 말씀드릴게요 
Q. 안녕하세요! 간단하게 본인 소개를 부탁드립니다.
애수 님: 안녕하세요, 이번 웹사이트 리뉴얼 프로젝트에서 프론트엔드 개발 부분을 맡아서 진행한 프론트엔드 엔지니어 조애수입니다.
지은 님: 안녕하세요, 웹사이트 리뉴얼 기획부터 최종 디자인까지의 프로세스에서 디자인을 담당한 UX/UI 디자이너 신지은입니다. 주로 UI와 전체적인 Hi-Fi 부분을 담당했습니다.
효정 님: 안녕하세요, 아이디에이션부터 마무리까지 전반적인 디자인 flow를 담당한 UX/UI 디자이너 김효정입니다.
Q. 이번 웹사이트 리뉴얼을 진행하게 된 이유는 무엇일까요?
애수 님: 전반적으로 웹사이트가 담고 있던 콘텐츠의 양과 질에 대한 업데이트가 이번 리뉴얼의 주요 포인트라고 말씀드릴 수 있습니다. 더 다양한 내용을 더욱 잘 보여드리기 위한 게 이번 리뉴얼의 목적이었어요.
지은 님: 애수님 말씀에 더해서 인더스트리에 대한 콘텐츠가 웹사이트의 메인 카테고리가 되었어요. 새로운 콘텐츠의 업데이트와 더불어 그러면서 기존 웹사이트의 불편한 점을 찾고 개선하는 방향으로 진행하게 되었습니다.
효정 님: 그리고 디자인 관점에서 살짝 말씀드리면 지난 웹사이트의 경우 비주얼에 집중해서 작업했습니다. 그렇다 보니 실제 사용자나 고객이 웹사이트에 들어왔을 때 어떤 걸 볼 수 있는지에 대한 내비게이션과 콘텐츠가 다소 아쉬운 부분이 있었습니다. 그래서 리뉴얼 시에는 Cochl의 기술이 무엇이고, 어떤 산업군에서 이용할 수 있는지 좀 더 강조했습니다.
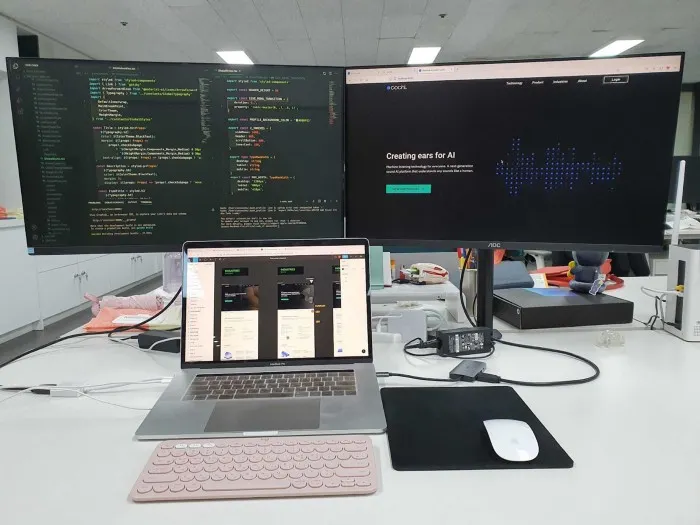
한창 개발 작업 중인 애수 님의 화면
Q. 이번 리뉴얼은 꼭 필요한 업데이트였네요. 그럼 이번 리뉴얼 때 가장 중점을 두고 바꾸려고 했던 부분은 어떤 점일까요?
애수 님: 개발자로서 말씀드리자면 기존 웹사이트의 경우 콘텐츠가 늘어났을 때 유지보수가 어려운 구조였습니다. 그렇기에 코드 리팩토링에 가장 많이 집중했어요. 재사용할 수 있는 컴포넌트들을 위주로 작성해 다음에 있을 업데이트에도 미리 대비해두었습니다. 그리고 콘텐츠들이 사용자들에게 더 시각적으로 강조될 수 있도록 스타일링에도 신경을 썼습니다. 그러면서도 개발자로서의 시각으로만 한정 짓지 않고, 사용자 관점에서 수정 사항들과 개선 방향을 조사하고자 했습니다.
지은 님: 지금 돌아봤을 때 가장 집중했던 부분은 내비게이션입니다. 다양한 콘텐츠를 다루다 보니 어디에 어떤 콘텐츠를 넣을지, 어떻게 하면 사용자가 콘텐츠를 이어지게 볼 수 있게 할 수 있는지를 많이 고민했습니다. Cochl이 기술 중심의 회사다 보니 기술과 프로덕트를 함께 보여줄 것인지, 혹은 어디에 더 집중할지 등에 대해 주로 깊이 있게 이야기를 나눴습니다. 어느 하나도 소홀히 할 수 없었기에 저희가 보여주고자 하는 것들을 명확하게 보여줄 수 있는 방향성으로 가져가려고 했습니다.
효정 님: Cochl에서 운영 중인 사이트가 늘어나면서 각각의 채널이 보여줄 수 있는 것과 타겟 유저층의 레벨 또한 세분될 필요성이 있었습니다. 그중 어떤 사이트를 우리의 코어 사이트로 가져갈지, 코어 사이트의 내부 콘텐츠들이 align 되는 것뿐만 아니라 각각의 채널들 간의 유기성에 많은 신경을 썼습니다. 제가 담당했던 부분이 웹사이트와 콘텐츠의 흐름과 연관성이다 보니 연결고리를 튼튼하게 만드는 것에 중점을 두었습니다.
Q. 듣다 보니 절대 쉬운 작업이 아니었을 것 같아요. 작업하시면서 가장 공수가 많이 들었던 부분은 어디일까요?
애수 님: 웹사이트 리뉴얼 프로젝트의 경우 수정사항이 많은 편이어서, 이 부분에서 빠지는 부분이 없는지 프로젝트 참여자들의 이해 수준을 맞추는 데에 신경을 썼습니다. 특히, 웹사이트 작업 초반부에 메뉴 선정이라든지, 프로젝트의 전체적인 테마, 타이포 등에 관해 여러 가지 의논하면서 프로젝트 전체의 기준점을 만들려고 노력하였고, 지속적인 업데이트를 위해 매주 목요일 정기적으로 미팅을 진행하면서 논의를 이어 나갔습니다. 저는 개인적으로 프로젝트의 팀원들이 모두 초반부터 함께 참여해서 서로 충분한 이해도를 가질 수 있도록 의견을 나누면서 프로젝트를 진행해 나갔었던 점이 좋았었습니다.
지은 님: 전반적인 와이어 프레임과 콘텐츠 구성에 대해서는 정리가 된 상태에서 수정이 필요한 부분들을 작업하는 시기와 팀원 전체가 원격으로 일하게 된 시기가 맞물렸습니다. 그러다 보니 위에 애수님께서 말씀하신 것처럼 서로가 같은 이해도를 가졌는지, 같은 그림을 그리고 있는지를 계속해서 확인했습니다. 또한 공식 웹사이트는 비즈니스 관점에서도 잠재 고객과 기존 고객에게 어필할 수 있는 하나의 루트였기에 더 촉각을 곤두세우고 커뮤니케이션에 신경 썼어요.
효정 님: 하나의 사이트를 구축할 때는 다양한 포지션의 분들이 함께 하다 보니 서로 다른 관점을 조율하는 데에도 많은 공수가 들었어요. 가령 인더스트리 카테고리에서는 비즈니스팀의 의견이 핵심으로 받아들여졌고, 프로덕트의 경우 리서치 팀의 의견에 조금 더 귀 기울여 하는 등 페이지마다 집중돼야 하는 부분이 달랐기에 각각의 페이지가 갖는 특성상 무엇이 우선순위가 돼서 보여져야 하는지 많은 이야기를 나눴습니다.
Q. 세 분 다 공통으로 ‘커뮤니케이션`을 굉장히 강조해주셨어요. 이번 프로젝트를 진행하면서 상호 간의 커뮤니케이션이 중요하다고 느끼는 순간이 있으셨나요?
애수 님: 어떤 프로젝트를 하던 늘 있는 상황이라고 생각되네요. 제가 보는 시선과 다른 시선으로 코멘트가 오는 걸 보면서 이번 프로젝트에서 많은 것들을 배웠어요. 가령 디자인 팀과 의논했을 때는 A 방식이 맞다고 생각했지만, 다른 팀들과 이야기했을 땐 또 다른 방식이 맞는 경우가 있었죠. 그래서 이런 커뮤니케이션 하는 시간 자체가 많은 의미가 있었습니다. 물론 정해진 시간 내에 빌드를 해야 했기에 우선순위를 잘 산정하여 합의점을 찾아내려고 했어요.
지은 님: 처음 웹사이트를 기획했을 때 내가 만약 사용자라면 우리 회사 홈페이지에서 어떤 것을 알 수 있을까? 라는 질문과 반대로 회사의 입장에서 우리 회사에서 무엇을 보여주고 싶을까? 두 가지 질문을 스스로 던졌어요. 그러면서 페이지의 구성이 달라지고, 내용의 흐름이 달라지고, 기획의 방향성에 대해서 다른 팀원들과 많은 의견을 주고받았습니다. 또한 개발자와 어떻게 하면 가장 효율적으로 커뮤니케이션을 할 수 있을까에 대해서도 연구하게 되었어요. 가령 애수님께 화면에서 나타내고자 하는 이펙트를 전달해 드릴 때 어떻게 레퍼런스를 드리는 게 가장 좋을지 등의 방법도 알게 되었어요. 제 입장뿐만 아니라 상대방의 관점에서 어떤 식으로 의견을 전달해 드려야 더 명확하게 구현할 수 있는지에 대해서 배우게 되었습니다. 그리고 전달받을 때도 전달받은 내용에 대한 이해가 올바르게 되었는지, 그리고 잘 표현되었는지를 꼼꼼하게 이야기를 나누는 경험을 이번에 하게 되었네요.
효정 님: 저는 이번 프로젝트에서 커뮤니케이션 할 때는 상호 간의 기준점을 정하는 데 초점을 두었어요. 가령 우리의 기술을 소개하는 페이지를 구성할 때 어느 정도까지 공개해도 되는지, 우리가 가진 모든 기술을 보여주는 게 맞는지 혹은 현재 상용화가 가능한 부분까지만 소개하는 게 좋은지 등에 대해서 구체적인 기준을 잡으려고 했어요. 왜냐하면 각자의 업무 분야가 다르고, 이해하는 부분이 다르므로 이런 부분에서 같은 그림을 그리지 않으면 결과적으로는 서로가 생각한 결과물과 반대로 나올 수 있어서 모호한 부분을 클리어하게 잡을 수 있도록 공들였습니다.
협업에 있어 정기 미팅은 필수에요!
Q. 상대방을 고려하는 마음이 핵심인 것 같은데, 그럼 세 분께 협업 요청을 드릴 땐 어떤 부분에 신경 쓰면 좋을까요?
애수 님: 제 주변에도 개발자와 일하는 게 쉽지 않다고 말씀하시는 분들이 많지만, 개발은 어차피 구현을 해내야 하는 부분이기 때문에 명확하게 전달 사항이 와야 합니다. 명확하고 구체적인 요구사항을 부탁드려요!
지은 님: 어떤 용도의 디자인인지에 따라 가이드가 달라지기에 작업 목적을 구체적으로 말씀해주시면 좋습니다. 가령 포스터의 경우 시각적으로 컨셉이 잘 드러나게, 혹은 예쁘게 만드는 게 우선이라면 서비스 구현의 경우에는 어떤 사용자 경험을 고려해야 하는지 사용자를 같이 파악해나가는 게 우선이거든요.
효정 님: 디자이너로서 정확한 그림을 그리기 위해서는 프로젝트의 명확한 목적과 어떠한 부분을 표현하고 싶으신지에 대한 뚜렷한 설명을 해주신다면 구현하는 데 큰 도움이 될 것 같습니다!
Q. 아하, 알잘딱깔센! 은 오히려 좋지 않은 방식이군요. 지난 제 잘못을 잊어주시면 감사하겠습니다. 세 분께 도움 요청을 드릴 땐 꼭 말씀해주신 내용 주의해서 부탁드리도록 하겠습니다. 그럼 이번 프로젝트를 진행하실 때 본인이 겪은 시행착오 중 공유할 수 있는 재미있는 에피소드가 있다면 말씀 부탁드려요.
애수 님: 뭐 버그가 발생하거나 롤백한 경험들은 늘 있기에 제 경우에는 서로의 합이 맞기 시작하면서 점점 시행착오가 줄어나갔던 게 좋았어요.
지은 님: 시행착오는 항상 있었지만, 이번 프로젝트에서 재미있으면서도 의미 있게 했었던 작업은 아이콘 작업이었어요. 직접 한땀 한땀 만들었거든요. Cochl에서만 사용하는 아이콘이기에 이 아이콘 안에 어떤 의미가 담겨야 하는지를 고민하고 표현하는 과정이 재미있었어요.
효정 님: 음, 일하는 중간 나라가 바뀌는 경험이 이번이 처음이라 그 점이 생소했다면 생소했어요. 기존에는 100% 디자이너로서 실무 디자인 작업만 100% 진행했다면 이번에는 커뮤니케이션과 조율에 더 많은 리소스를 쓰는 PM의 성격이 강했어요. 지금까지 일했던 방식과 다르게 일한 경험이 처음이라 그런 부분이 신선하고 의미 있었습니다.
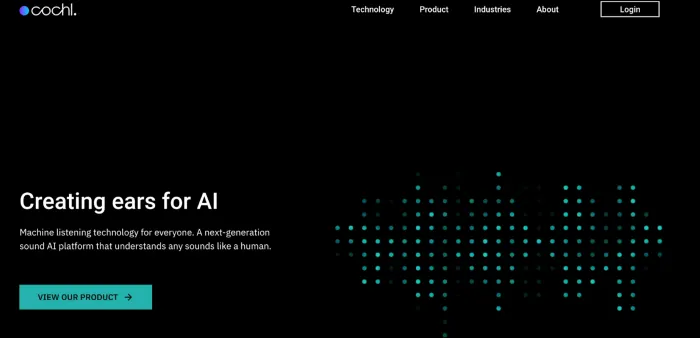
리뉴얼 된 공식 웹사이트의 첫 화면
Q. 이번 웹사이트 리뉴얼이 세 분께는 좋은 추억(?)이 된 것 같네요! 만약 약간이라도 아쉬움이 남는 부분이 있다면 어떤 부분이고, 어떻게 개선하고 싶으신가요?
애수 님: 개발적인 부분인데 프론트엔드 측면에서 비디오를 더 빠르게 로딩할 수 있는 기술을 다음 개편 시에는 꼭 사용해서 작업해보고 싶어요.
지은 님: 기존 웹사이트에서는 실시간으로 소리를 인식해 Cochl의 기술을 직접 체험할 수 있는 세션이 있었는데 이번에는 없어서 아쉽습니다. 아무래도 저희만의 색을 더 잘 드러낼 수 있는 부분이 무엇인지를 생각해봤을 때 실시간 체험이 정답이라고 생각하거든요. 하지만 비장의 무기인 코클랩스를 준비 중이니 많은 기대 부탁드려요.
효정 님: 지은님과 비슷하게 데모 세션인 것 같아요. 처음 웹사이트를 만들 때부터 윤창님과 홈페이지 내에서 기술력을 테스트할 수 있는 세션을 만드는 아이디에이션을 항상 해왔거든요. 아무래도 해당 부분이 홈페이지 내에 실리게 되면 동작이 무거워지는 부분도 있고, 핵심 부분이다 보니 시각적으로 어떻게 표현하는 게 가장 좋을지 더 많은 고민이 필요하므로 다음 개편 시에는 이런 고민을 해결하고 선보이고 싶네요.
Q. 우리 웹사이트에서 이 부분은 꼭 봐주세요! 라고 강력하게 말씀하고 싶으신 부분이 있다면 무엇일까요?
애수 님: 열 손가락 깨물었을 때 안 아픈 손가락 없다는 말처럼 모든 부분이 중요하지만 인더스트리 페이지를 추천해 드립니다. 상세한 사례 하나하나 써놨기 때문에 해당 부분을 읽으시면 Cochl을 이해하는 게 더 쉽고, 편해지실 거예요! 또한 이 부분을 읽었을 때 사람들의 인식이 어떻게 변할지도 궁금하고요.
지은 님: 모든 페이지 다! 봐주시면 안 될까요? 하나하나 봐주시고, 첨부된 모든 링크도 다 들어가 보시고, 문제 있으시면 제보도 부탁드려요. 이번 리뉴얼된 웹사이트를 보시면서 앞으로 어떤 색을 강조해서 나아가야 할지 사용자의 입장에서 한번 피드백 주시면 감사하겠습니다. 아이덴티티가 확고해지면 앞으로 디자인 측면에서도 더 잘 표현할 수 있을 것 같습니다.
효정 님: 저도 애수님과 마찬가지로 인더스트리 페이지를 어떻게 보실지 궁금해요. 실제 사용자와 고객들을 대상으로 우리의 기술이 어떻게 쓰이는지, 어떤 것들을 보여줘야 하는지를 오랫동안 생각해왔거든요. 실제로 사람들이 사용할 때 어느 정도 레벨까지 보여주는 게 좋은지 그런 피드백들이 궁금합니다.
Q. 마지막 질문입니다. 이번 웹사이트 리뉴얼을 하면서 느끼셨던 감정을 5글자로 표현해주신다면?
애수 님: 참즐거웠다 
지은 님: 끝나서다행 
효정 님: 잠시만안녕 
웹사이트 리뉴얼, 그거 그냥 뚝딱되는 거 아니야? 라고 생각하셨나요? 세 분의 고민과 작업 과정에서 느끼셨던 부분들에 대해서 함께 이야기 나누면서 저도 이번 웹사이트 리뉴얼에서 어떤 고민이 있었고, 어떻게 해결되었는지 다양한 시각에서 바라볼 수 있게 되었습니다.
프로젝트 시 커뮤니케이션이 어려웠던 경험들 모두 한 번씩은 느껴보셨을 거예요. 저 또한 평범한 하루에도 매일 느끼는 부분이고요. 서로가 가지고 있는 백그라운드와 생각이 다르니까요. 하지만 이번 인터뷰에서 계속해서 느껴졌던 감정은 세 분 다 ‘내가 바라본 시각이 절대적으로 옳아!’ 가 아니라 다른 파트의 시각에서 프로젝트를 바라보며 결과물의 퀄리티를 높이기 위해서 최선을 다하셨구나 였어요. 그런 고민과 해결의 과정이 긍정적으로 풀어져서 제가 괜히 뿌듯하고 자랑스럽네요.
서로에 대한 존중과 이해를 바탕으로 하나씩 만들어 나간 Cochl의 웹사이트와 앞으로의 프로덕트에도 많은 관심 부탁드립니다!