안녕하세요, Cochl의 새로운 도전! Cochl.Labs를 여러분께 선보입니다.
Cochl.Labs가 어떻게 시작되었고 어떤 과정을 거쳐서 만들어 졌는지 Cochl의 Design팀과 Dev팀의 이야기를 통해 한 번 알아볼까요? 
Q. Cochl.Labs와 본인에 대해 간단하게 소개 부탁드립니다
지은 님: 안녕하세요, Cochl.Labs는 사용자들이 실제로 참여해볼 수 있는 웹 데모가 모여져있고 Cochl의 기술을 직접 경험해볼 수 있는 공간입니다. 저는 UX/UI디자이너로 Cochl.Labs라는 공간에 대해 기획하였고, 디자인적으로 풀어내는 프로세스를 담당했습니다.
애수 님: 안녕하세요, 사용자들이 쉽게 접근해서 우리의 서비스를 사용해 볼 수 있는 페이지가 Cochl.Labs를 가장 잘 드러낼 수 있는 말인 것 같습니다. 저는 프론트엔드 엔지니어 조애수라고 합니다. Cochl.Labs의 프론트 엔드 부분을 담당하였고, 프로젝트 진행을 위해 필요한 전반적인 부분에 참여하였습니다.
Vinh: 안녕하세요, 저는 Cochl의 인턴이며 베트남에서 온 Vinh입니다. 애수 님을 도와 디자인을 실질적으로 구현하는 역할을 담당하였습니다. Cochl.Labs는 우리의 기술력을 사용자들에게 보여줄 수 있는 공간이라고 생각됩니다.
Q. 이번 Cochl.Labs는 어떻게 시작하게 되었나요?
지은 님: 기존 웹사이트에서는 리얼타임으로 소리를 인식해서 사용자들이 저희 기술을 경험해볼 수 있는 콘텐츠가 있었으나 웹사이트가 리뉴얼되면서 기술적인 문제로 리뉴얼된 웹사이트에 담지 못했습니다. UX/UI디자이너로서 텍스트와 이미지 형식 이외에 사용자들에게 우리의 기술을 어떻게하면 쉽게 알릴 수 있을지, 다가갈 수 있는 방법이 무엇이 있는지부터 생각하는 방식에서 접근했습니다. 사람들이 Cochl의 기술을 직접 체험해볼 수 있는 별도의 공간이 필요하다는 생각을 했고, 마침 리서치팀에서 웹데모와 각종 사운드를 모아둔 페이지를 만들고 있어 그 연장선상으로 시작하게 되었습니다.
애수 님: 비슷한 맥락에서 저도 리뉴얼 된 공식 웹사이트에서 리얼타임 데모가 빠져서 아쉽더라구요. 어떻게 하면 우리의 기술을 더 잘 보여줄 수 있을까? 하는 고민을 하게 되었고 거기서부터 Cochl.Labs를 시작하게 되었습니다. 긴 고민 끝에 발전해나가는 우리의 기술을 보여주기엔 단순한 웹 데모가 아니라 하나의 프로젝트로 확장해, 사람들이 기술을 체험해볼 수 있는 공간을 만들어 내는 것이 필요하다고 느꼈습니다.
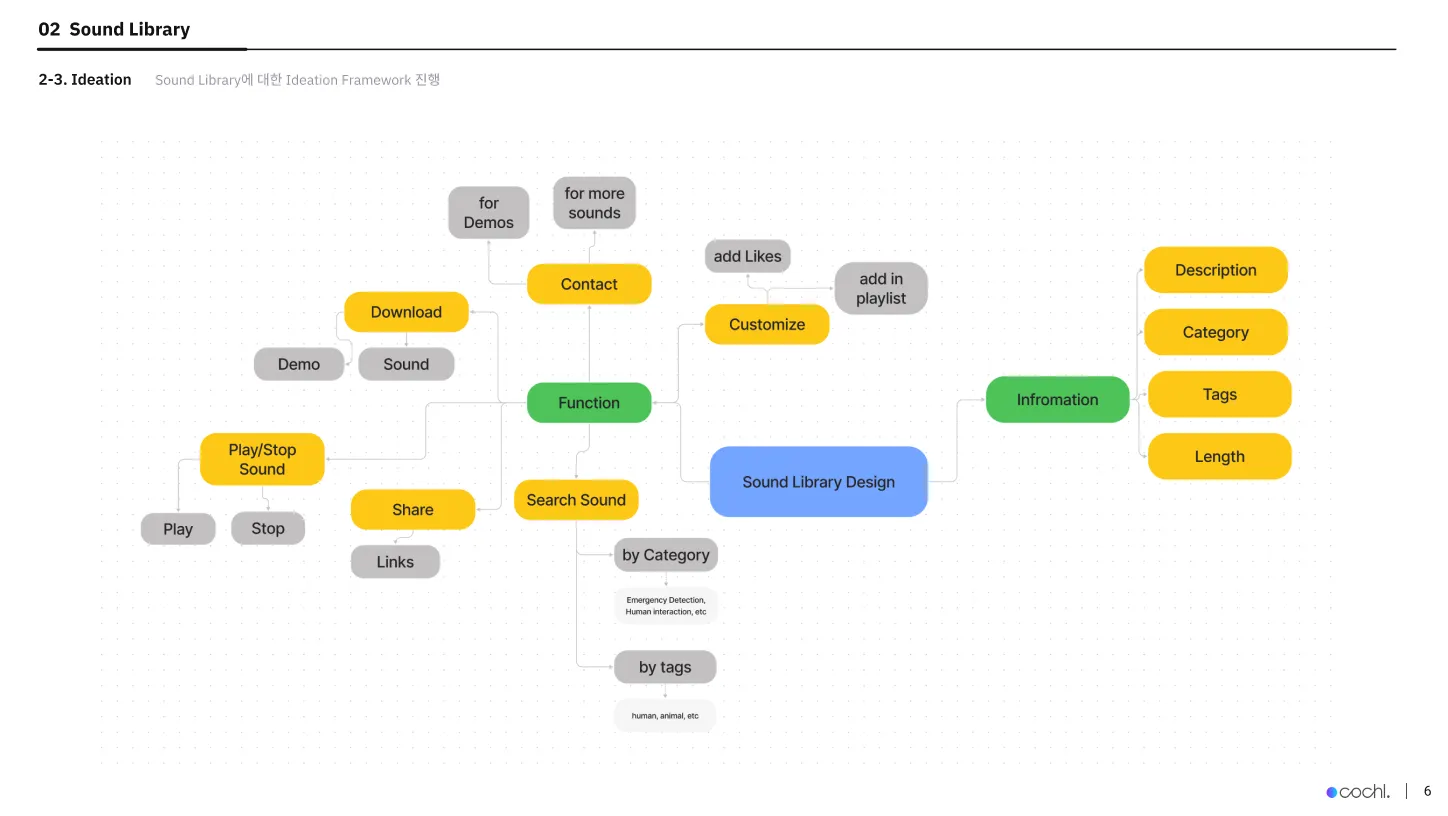
Cochl.Labs 기획 단계 내 도식화
Q. Cochl.Labs의 시작에는 사용자 경험이 바탕되었네요. 이런 생각에서 실제 서비스를 구현하기까지는 어떤 과정을 거치셨나요?
지은 님: 처음엔 혼자서 Cochl.Labs를 통해 어떤 경험을 줄 수 있을까를 고민하며 대략적으로 UI를 그려보는 걸로 시작했습니다. 마침 리서치 팀에서 만든 데모들이 있었고, 제공하고 있는 리소스가 있었기에 그런 부분을 바탕으로 UX/UI적으로 표현하고 구조화하는 작업을 진행했습니다. 제가 가진 생각들을 다양한 시안들과 컨셉으로 작업하고, 리서치 팀의 의도와 디자인, 프론트엔드 팀의 의도를 종합해 최종 시안을 만들었습니다.
애수 님: 이 프로젝트의 참여한 모두가 가지고 있었던 공통적인 생각은 Cochl의 기술을 사용자에게 잘 보이고 싶고, 잘 사용하게끔 만들어야겠다 였어요. 그런 방향성을 더욱 뚜렷하게 가져갈 수 있도록 의견을 많이 교환했고 현실적으로 가능한 안 중 가장 잘할 수 있는 것을 위주로 결과물을 뽑아냈습니다. 리서치 팀이 기존에 작업했던 웹데모 사이트도 참조하고 사용자 친화적으로 만들려고 했어요. 사용자들이 직접 내장된 마이크로 소리를 들려주거나 파일을 업로드 해 분석할 수 있게끔 기능을 구현했고, 저희가 보유한 사운드 라이브러리를 둘러볼 수 있게 만들었습니다. Vinh과 함께 사용자들이 QR코드를 활용해서 가지고 놀 수 있게도 작업을 진행했습니다.
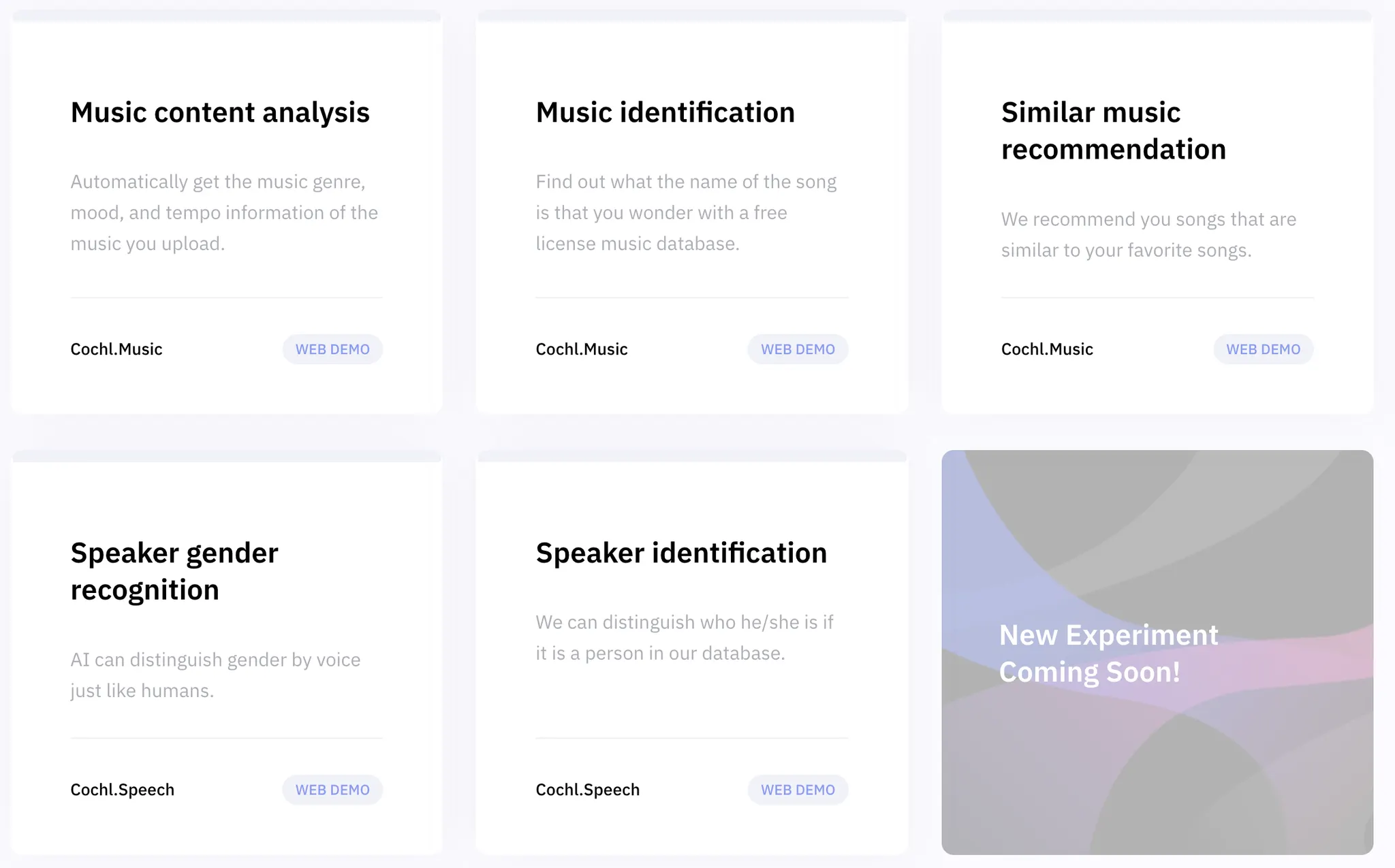
Cochl.Labs 내 다양한 실험들
Q. 듣기만 해도 많은 공수가 들어간 작업이었을 것 같아요. Cochl.Labs에서 가장 주요한 기능으로 생각하시거나, 강조하고 싶은 부분이 있으실까요?
지은 님: 우리가 보유한 기술에 대해 사람들의 이해도를 높이고, 다양한 방면에서 활용 가능하다는 것을 보여주고 싶었어요. Cochl이 가진 기술이 그래서 어떤 소리를 감지하는데? 에 대한 의문을 가진 사람들에게는 Cochl.Labs 내의 Sound Library (사운드 라이브러리 - 각 소리를 들어볼 수 있는 공간)를 소개하고 싶고, Cochl.Sense 프로덕트 뿐만 아니라 뮤직과 스피치까지 우리가 포함할 수 있는 영역이 넓다는 것을 꼭 말씀 드리고 싶어요.
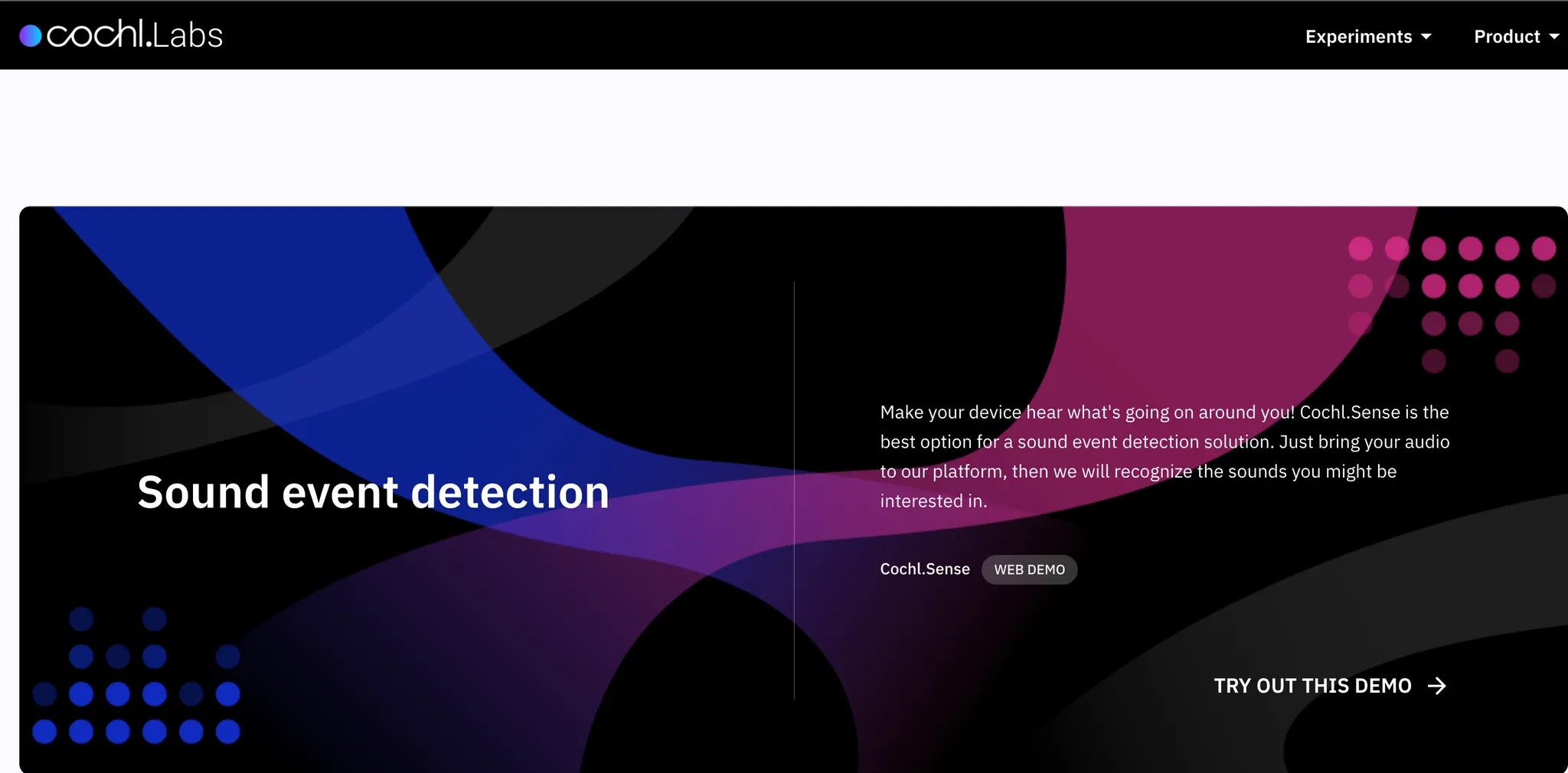
애수 님: 우리가 가진 핵심 기술인 Sound event detection에 힘을 싣고 싶어요. 우리 주변에 들리는 환경음 사이에 들리는 다양한 소리 중 원하는 소리를 한번에 감지해내는 기술이 스스로 보면서도 늘 감탄하는 부분이에요. 그런 부분을 사용자들이 가볍게 즐길 수 있으셨으면 해요. 또한 Cochl.Sense 를 간접적으로 경험해볼 수 있기에 지은님께서 말씀하신 것처럼 이해도를 높이는데도 정말 좋구요.
Vinh: 제가 말하고 싶은 부분을 앞에서 다 말해버렸네요. Cochl은 연구 기반의 회사기에 어떻게 보면 이 기술을 잘 모르는 사람들에게는 한 눈에 이해하기는 어려울 수가 있어요. 우리가 무엇을 가지고 있는지 보여주기에 Cochl.Labs가 가장 적합하지 않나 생각이 들어요. 그리고 그런 부분을 잘 보여주는 데는 우리 프론트엔드 팀이 많은 공을 들였다고 넌지시 말하고 싶네요.
Q. Cochl.Labs를 작업하시면서 주요 레퍼런스로 참고하셨던 것들이 있으실까요?
지은 님: 사실 이번 프로젝트가 제게 어렵게 느껴졌던 이유 중 하나가 많은 레퍼런스가 없었기 때문입니다. 다양한 웹사이트들을 둘러봤는데 새로운 기술에 대해서 가장 빠르고 쉬운 이해가 가능하게끔 만들어 둔 곳이 구글 익스피리먼트 사이트(Link)였어요. 그래서 그들이 어떻게 기술을 풀어내는지 부분을 벤치마킹하려고 했습니다.
애수 님: 앞서 말씀 드렸지만 하나의 확고한 시안과 기획으로부터 출발한 것이 아니라 다양한 아이디어들을 교환하면서, 가장 적합한 것을 찾는 여정을 거쳐왔어요. 테스트해보고, 개선하고, 수정하는 작업들을 많이 거쳤기에 여러 웹사이트들을 놓고 비교해보면서 실제로 가장 구현하는 데 적합한 곳들을 찾고 커스터마이징 했습니다.
Vinh: 제게 가장 큰 레퍼런스는 애수님이였어요. 두 분과는 다르게 저는 이미 디자인된 화면을 실제로 구현하는 역할을 많이 했었고, 아직은 경험이 부족해 코드를 짜는 데 힘든 적이 있었습니다. 그때마다 애수님께서 저를 도와주시거나 혹은 제가 답을 찾을 수 있게 많은 힌트를 주셨어요. 그 힌트를 바탕으로 구글링하거나, 스택오버플로우 사이트를 활용하거나 혹은 제가 사용하고 있는 테크 스택 회사들의 공식 문서들을 보면서 참고했습니다.
다양한 Cochl.Labs 시안
Q. 이번 프로젝트를 진행하면서 가장 많은 시간을 투자했던 부분은 어디일까요?
지은 님: Cochl.Labs를 어떤 컨셉과 이미지로 그려나갈지 고민하는 데 많은 시간을 투자했습니다. 두들 컨셉으로 귀엽고 재미있게 풀어나가는 것도 하나의 아이디었어요. 다양한 시안을 직접 그려보며 어떻게 구조화 할것인지 구조를 잡는 데 애수님과 오랜 시간 대화했어요. 이번 Cochl.Labs의 경우 사람들이 직접 사용해볼 수 있도록 단계별로 가이드하는 데모가 대부분입니다. 그렇기에 어떤 방식으로 사람들에게 안내해야 사람들이 지치지 않고 쉽게 모든 과정을 따라 올 수 있을지를 잘 풀어보려고 했어요. 이런 단계별 가이드를 웹사이트에서 표현한 레퍼런스를 찾는 게 제 생각처럼 쉽진 않았어요.
애수 님: 지은님께서 말씀해 주신 것처럼 사용자들이 서비스를 단계별로 따라오면서 쉽게 사용할 수 있도록 노력하였고, 추가적으로 사용자들이 녹음하거나 업로드한 파일들이 서버에 전달되어서 올바른 결과값을 받아올 수 있도록 하는데에도 시간을 투자하였습니다. 저의 경우는 모든 기능이 원활히 작동되는데에 전반적으로 시간이 들어갔던 것 같네요.
Vinh: 저는 디자인팀에서 받은 부분을 구현하는 것을 중점적으로 했어요. 부드럽고, 물흐르듯 우리의 웹사이트를 경험할 수 있도록 여러가지 기능을 추가해야해서 여러 시행착오를 겪었네요.
Q. 프로젝트를 하면서 나를 힘들게한 무언가가 있다면? 무엇이었고, 어떻게 해결하려고 하셨나요?
지은 님: 참고할 수 있는 소스나 레퍼런스가 적었던 게 힘들었어요. 그러다 보니 데모에 대한 가이드를 처음 구상했을 때는 웹이라는 특수성을 고려하지 못하고 디자인을 했었던 것 같아요. 문서가 아니라 웹에서 체험할 수 있는 데모로 느껴지게끔 만드는 데 어려움이 많았지만 결국 늘 그렇듯 시간이 약이 되었습니다.
애수 님: 아. 사용자가 녹음해서 올리는 부분을 개발 할 때였어요. 구현이 다 되었다고 생각하고 한밤중에 테스트를 했는데, 갑자기 녹음기능이 특정상황에서 꺼지지 않는거에요! 분명 금방 잡을 수 있는 버그라고 생각하고 작업을 시작했는데 눈을 들어서 시계를 보니 아침이었습니다. 밤새 버그를 잡는 데 쓴거죠. 그래도, 이번기회에 미디어 부분을 제어하는 개발에 참여하게 되어서 즐거웠습니다.
Vinh: 전부 다 말하려면 꽤 오랜 시간이 걸릴 것 같은데요? 프론트엔드에서 디자인을 구현하는 건 기본이고 그 이후에 버그를 잡고, 잡고 잡는 데 집중해야하죠. 또 제가 쓴 코드를 다른 사람들이 봐도 쉽게 이해할 수 있도록 하는 데도 신경썼어요.
Sound Library - music list
Q. 사이트 내 experiments 중 가장 본인이 추천하고 싶은 experiment는?
지은 님 : 저는 Music identification이 게임처럼 음악을 맞춰주기 때문에 재미있어요! 그 외에 기대가 되는 데모는 Speaker gender recognition입니다. 데모 기술에 그치지 않고, 제 목소리를 인지해서 제 목소리가 들릴 때 ‘이 목소리는 신지은이다!’ 하고 말해주는 기술까지 확장될 수 있기 때문에 그 점이 매력적이에요.
애수 님: Speaker gender recognition를 추천드려요. 목소리를 듣고 내가 여자인지, 남자인지 등의 정보를 알아낸다는게 신기했거든요. 이런 이야기를 주변 친구들에게 하면 남자목소리인 척 해도 여자인지 판별하는지 궁금하다고 해요. 궁금하신가요? 그럼 직접 사용해보시는 수밖에요!
Vinh: 제게 있어서는 Music identification 데모요! 900개 이상의 음악을 알아낼 수 있지만 지금은 100개 정도의 음악만 보여지고 있어요. 사람들이 이 기능으로 재미있는 것들을 많이 해볼 수 있을 것 같아요.
애수 님: 맞아요! Music identification 기술은 현재 SK Flo에 서비스하고 있는 핑거 프린팅 기술이라 현실에서도 충분히 경험해보실 수 있어요.
Q. 빈, 코클에서의 인턴쉽은 어땠나요?
Vinh: 짧은 시간 내에 정말 다양한 경험을 통해 배울 수 있었던 날들이었어요. 특히나 제가 힘들 때 애수님께서 많이 도와주셨습니다. 단순히 코드를 짜는 것만이 아니라 다른 사람이 읽을 수 있는 코드를 짜는 것의 중요성에 대해서 배울 수 있었던 시기였어요. 흔히 말하는 클린 코드를 짜는 경험을 코클에서 느낄 수 있었습니다. 돈 주고도 못 살 경험이었어요.
Q. 이번 Cochl.Labs 프로젝트를 5자 표현하자면?
지은 님: 아직안끝남
애수 님: 또다른시작
Vinh: It was a great goodbye






.png&blockId=311ea5f8-d857-4a38-8a42-8231d28a9ad9)
